In this topic , We will understand react native expo folder structure.

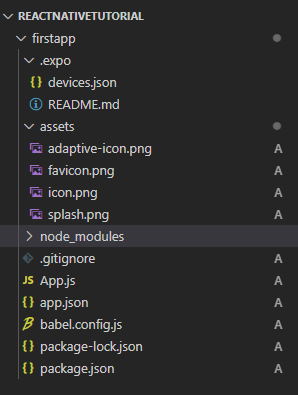
If you will see above screenshot , Here are below folders and files
- .expo
- assets
- node_modules
- .gitignore
- App.js
- app.json
- babel.config.js
- package-lock.json
- package.json
We will understand each folder and files in details so it will be easy for you to work on react native project. because our main goal is to clear fundamental of react native so you don’t have any issue later on to build mobile app using react native.
.expo
This “.expo” folder is created when an expo project is started using “expo start” command. There are 1 file is created “devices.json” which contains the devices information that has been recently opened for this project. As this file is specific to your machine only , you should not commit this file. and also same has been mentioned in .gitignore file as well.
assets
In this folder, you can store images and icons for your project.
node_modules
This hold all 3rd party libraries which will be used by our project.
.gitignore
If you are a developer and working with git then you probably already know about this file , basically this file is used for ignoring the file from pushing code to git. some files like configuration related which require to maintain environment specific should not be commited so it should be in .gitignore file
App.js
This is the main entry of app
app.json
This file is important to describing about web apps, It declares environment variables. So it will be used for configuration. So we will configure some settings and behaviour of app. This file picked up by expo for preview or building real app for app store.
babel.config.js
It just convert react syntax into code that can run in a javascript environment. But we don’t require to do any changes in this file
package.json
It list all dependecies of your project.
package-lock.json
It is related to package.json
Hope you like this topic and helpful for you. Please share with your friends and visit us again.
Happy Learning!




